
What Are Design Systems, and How Do They Help Your ROI?

Delivering tailored customer experiences has become exponentially important. McKinsey reported that companies attentive to personalization earn 40% more money than their average competitors. The better your organization can serve audiences experiences that meet them exactly where they are, the closer you are to securing their business.
We’ve seen success first-hand at Coherence in our collaborations with Acquia. We've been able to combine their content management system (CMS) with a design system approach that matches our goals: delivering multi-market, multi-language, multi-brand, customer-facing web platforms built to match what a broad spectrum of users are looking for.
We think this approach can be broadly applicable to other organizations. By diving deeper into our design system approach, what it is, and how it works, we believe you can reap improved returns for your own company.
What is a design system?
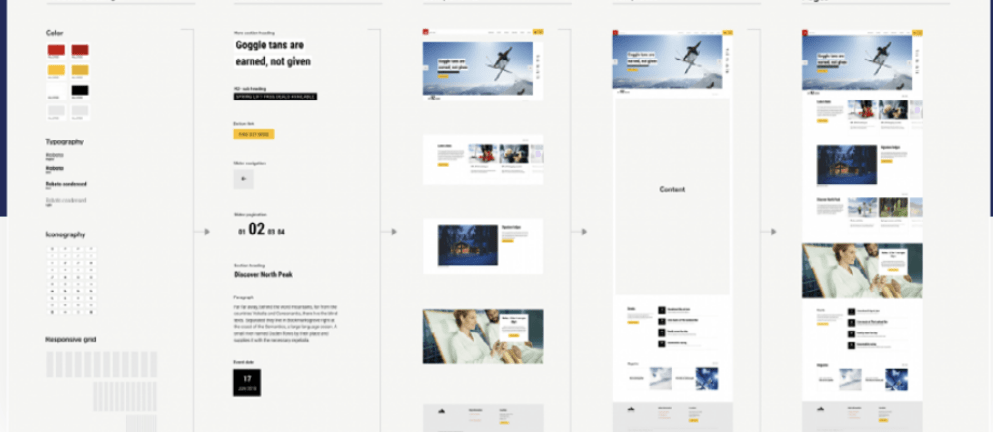
Think of a design system as a flexible set of cards, patterns, and widgets that live in a CMS as reusable, coded components. You’ll notice that we say "component-based design system" and "design system." They’re interchangeable terms. This is what it looks like in Acquia Site Studio:

Some of these patterns display content in common ways: hero sections, two-column layouts, blocks of pull quotes, and the like. Others display media: videos, imagery, GIFs, and so on. Beyond that, there’s more complex content like accordion blocks and tabs.
Why should you care about component-based design? Because, much like Lego bricks, you can build anything with them.
Rather than designing a website page by page, you break a design down into smaller components. These smaller component parts, while simple, create something powerful when stacked together. They’re also reusable and multifaceted, meaning they can be used in multiple places and contexts, saved for later, and personalized to meet the needs of a changing digital landscape. Component-based design systems are the most effective way to develop and manage website design at scale.
But that’s just the tip of the iceberg. Let’s peek below the surface to see what they’re really about and what they’re capable of.
Design systems are branded
A design system without design? No way. It’s part of the name, so it should incorporate your typography, color palette, creative branding, etc. They're built specifically with your content needs in mind and help prevent inconsistent brand experiences across your organization.
Design systems are configurable
Editors can configure components in different ways: iImage-left text-right, text-right image-left, padding-on, padding-off, and so on. They can have displayed and/or hidden elements depending on content needs. They can be combined together in layout components to build more complex content displays. Basically, you’re able to build what you need to give your customers what they want.
Design systems are user-friendly
Design systems are built by designers and engineers for marketing and content professionals. As a result, users without specific technical understanding can roll out multi-market brand websites without needing a background in computer science.
Design systems enforce best practices
Whether it’s responsive behavior, branding, accessibility, user experience, or content design, design systems incorporate best practices, so we don’t end up reinventing the wheel each time we use them. And when we add a feature, all permitted system users get access.
Design systems are rules-based
Rules-based design systems perform in predictable ways. This doesn’t mean they're cookie-cutter; if they are, they’ve been wrongly designed.
Your design system will render content in ways you (and your users) expect time after time, device to device. If your design system lacks rules, it can't be executed from a single technology platform, and you’ll have scalability and technical/design debt issues to deal with at cost — lots and lots of cost.
Design systems aren’t templates
Your brand or visual design agency may roll its proverbial eyes if asked to work within a system. This is because many CMSs traditionally use templates to fix page layout, restricting creativity and slowing progress with constant back-and-forth requests from designers to developers and vice versa.
Design systems allow both content elements and layouts to be configured in flexible and reusable ways without further intervention by developers. This allows creatives to be creative and developers to develop.
How design systems help ROI
That's all fine and dandy, but show me the money, right? Let’s break down how design systems can drive better return on investment (ROI) for your business by looking at how one company made it happen for themselves.
Start small, scale smoothly
In our example, a big pharmaceutical company needed to replatform because 170 of its brands were approaching end of life. Add a fast turnaround, and you’ve got a heavy lift. They ended up taking the visuals for 23 brands and creating a common design system using underlying patterns. Using one primary design system, they deployed 437 sites in more than 50 languages in 18 months time.
To differentiate yourself within the marketplace, it’s imperative your technology investments deliver value quickly, avoiding a long rollout. This time to value is a critical metric for businesses looking to transform their customers’ digital experience. Design systems give you a head start because you can start small and extend progressively over time.
Empower your user base
Most brands want self-activated methods of testing and improving their content proposition to their customer base. Design systems empower marketers to build their own pages, reorder message priorities, A/B test, create campaign pages, home page takeovers, product features, and thought leadership outreach.
Do all this without going back to an agency and spending precious budget on tweaking inflexible page templates. Enable your marketers and business users to deliver digital content faster and remove workflow inefficiencies, increasing your time to market and freeing up valuable developer time to focus on future innovation.
Reach new audiences
Finally, design systems can help you reach new audiences and marketplaces, which can include translating your site, adjusting content to reflect changes in the market, or broadening your audience by expanding your target personas.
With your design system, you can launch new products or services with their own websites, as well as build more accessible content experiences to share across your channels. Now that’s reaching users where they are.
Are design systems in your future?
Design systems help you achieve all that in a cost-effective method, especially when partnered with multi-site management technologies like Acquia Site Factory. It’s why we think design systems are pretty nifty. They give marketers power and flexibility, and we love seeing our clients blossom through them. We don’t just use them because they’re geeky and cool (though they’re that too); we use them because they get the most effective customer experience for your technology budget and prepare you for an unpredictable future.
If you’d like to learn more, download our free e-book and learn how you can build Component-Based Design Systems with Acquia Site Studio. Or, if you want to try it yourself, you can play in an Acquia Site Studio Sandbox for 30 days for free.


