How Low-Code Platforms Strengthen Brands and Increase Margins

Too often, CMOs face a false dilemma between improving their brand’s strength or contributing measurably to the company’s margins. We call this false because it doesn’t have to be “either/or” — marketers can strengthen their organisation’s brand and increase revenue.
There are many avenues to that goal, but a modern one we especially like are low-code development platforms that allow us to easily enhance user experience (UX). As a digital transformation agency, Cyber-Duck often introduces these tools to clients who have enjoyed an uptick in both brand and margin metrics as a result.
We’ll review a recent project to show just how we did this and how you might too.

The benefits of low-code platforms
To fully appreciate the value of low code platforms, it’s important to first understand what low code means and how it works with other development processes.
In the simplest terms, low code is an approach to coding that relies on visual programming. Users don’t need extensive coding knowledge to build an application or webpage. Similar to “what you see is what you get” (WYSIWYG) editors, low-code platforms offer reusable, pre-built components and drag-and-drop functionalities. Instead of WYSIWYG, though, low code is WYSIWYB: “what you see is what you build.”
Professional developers like low code platforms because they empower business teams to use templates and standardised components to create and publish content more quickly and independently from IT and other teams. Dev teams can instead focus on the more complex elements of software or a website. As a result, the development process is more streamlined, giving marketing and dev teams more flexibility and efficiency.
How low code and UX work together
Efficiency happens to be another concern we tend to observe among clients. In times of contraction, such as when economic threats loom, clients become especially focused on optimising their processes. These initiatives are usually an effort to build momentum for more expansive phases, such as when markets bounce back and the business can enter new regions, fill multiple positions, or launch a bold, new product.
Unfortunately, UX can fall victim to this drive for efficiency. Detractors give various arguments, like UX being less quantifiable, the brand’s unique elements not integrating with current coding tools, UX research being non-essential or a luxury, and so on. However, good UX can increase a brand’s conversions by up to 400%, which, besides our own observations, certainly makes a strong case for always making UX an integral part of the development process.
It might also be worth pointing out the obvious that online usage has increased dramatically as a result of the pandemic and that online users now have higher expectations. But those changes only drive home the importance of developing apps and websites with the audience in mind. Yes, UX is research-heavy, but the research leads to crucial insights into audience behaviour, the problems they’re trying to solve, etc., which, in turn, can lead to differentiation for organisations.
As an external agency, our UX research aims to uncover not only our clients’ audiences’ needs, but also those of our clients themselves. More specifically, we want to know who the website users are, what they’re looking for, and what barriers they may face while looking for it, but we also need to consider what our clients aim to achieve with the website and how easily they can update their CMS to meet their audience’s needs.
We work with low-code tools like Acquia Site Studio because it augments UX in two ways:
- Because of the platform’s low technical demand, design teams can focus their time on UX research and implementation versus designing common website elements, such as basic content blocks and forms. For that, the team can provide high-level user guidance to anyone who will use the CMS on the client side.
- Regarding branding, Site Studio allows the client to mesh their company’s visual identity directly into the UX strategy and build process, especially where the client manages multiple websites. Here, having standardised elements means they can deliver greater brand consistency, and therefore a better customer experience when creating and publishing new content across their various websites.
Another crucial element in a fantastic brand experience is accessibility. Here at Cyber-Duck, accessibility is a standard practice, and no matter what level of code a website is built on, its owners will always be responsible for ensuring the content they upload is accessible by WCAG standards.
With that in mind, Site Studio, which was built for the Drupal CMS, is automatically WCAG compliant as well and because Drupal itself meets the WCAG guidelines. For our Drupal clients, this means that all the content they create using Site Studio components is accessible by default, so the tool delivers even greater value not only to the audience, but also to its business users.
Sanctuary: UX and low-code in action
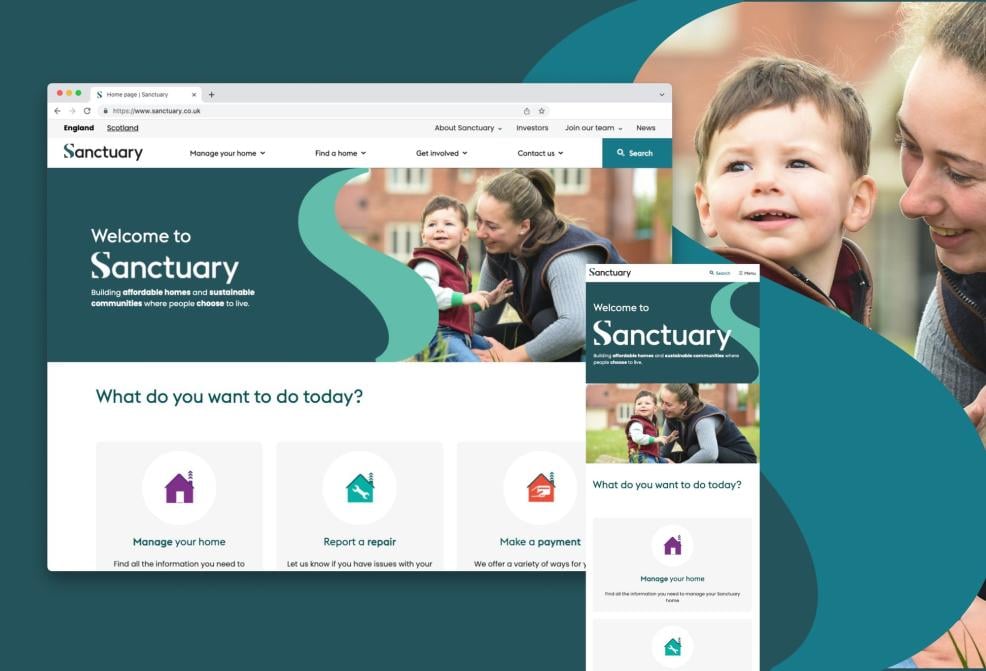
Proof that marketers can strengthen both an organisation’s brand and revenue is Sanctuary, one of the largest providers of housing, care, and commercial services in the UK. Like many Cyber-Duck clients, Sanctuary’s organic growth resulted in several separate websites for its various client groups, which include students, Supported Living residents, care home residents, and new homebuyers. Besides creating a fragmented brand experience, the various websites had become complicated and expensive to manage.
On the user side, residents found themselves constantly redirected from one website to the next — a frustrating and time-consuming experience. Instead of completing their tasks or requests online, they would call the company’s help centre, which added to Sanctuary’s operational burden.
At its most basic, our work with Sanctuary focused on transforming and streamlining their digital presence to reflect a new, unified brand. The main challenge, however, lay in consolidating all the websites into a single, manageable system that:
- Gave the marketing team greater speed and flexibility while remaining on-brand
- Provided business users with the functionality they needed to address client issues
- Was useable by diverse audiences
- Conformed with accessibility guidelines for users of all abilities
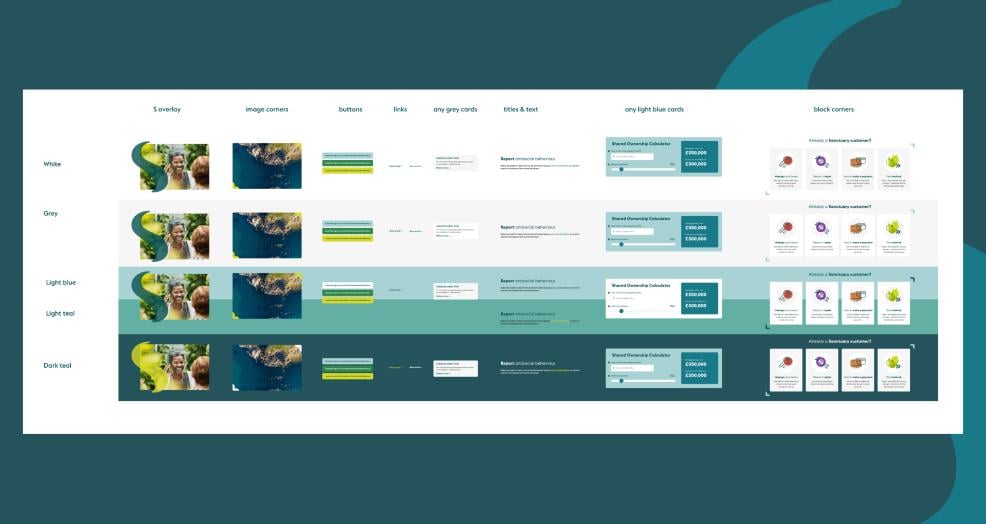
To solve these issues, we used Acquia Site Studio to consolidate Sanctuary’s core brands and to make the build easier and more efficient. Using the tool’s UI kit, we created a library of bespoke components with built-in accessibility to provide the Sanctuary team with the flexibility and compliance they need.
Today, Sanctuary’s content team simply needs to drag and drop blocks and components into place, empowering them to create new, SEO-friendly pages and to update content without help from specialist developers.
At the same time, developers can remain focused on higher-value elements that improve user experience and allow residents to complete their tasks online, saving Sanctuary time and money and delivering that all-too-critical business value.

Delivering fantastic brand experiences
It would be unreasonable to suggest that any single type of tool or approach is the only solution to a business’s brand, budgetary, digital, and operational problems. But we can say that businesses do not need to sacrifice brand experience for margin and operational efficiency or vice versa. In fact, we strongly believe that businesses can have both.
As professional developers, we’re big fans of using low-code tools so we can focus on the more complex, high-value elements of a build and accelerate digital transformation. We also like the fact that they give our clients the flexibility they need to create and publish content on their own.
At the same time, as user-focused designers, we’re uncompromising on the need for UX, taking into account both our clients’ and their audiences’ needs. That’s because, in the end, neither the client nor their audience will care about which tools we use or suggest if it doesn’t solve their immediate problems and improve their experience.
And so, it’s the tools that combine the two that we and our clients rave about most. As a leading Drupal development agency, we at Cyber-Duck are especially enthusiastic about the ease with which Acquia Site Studio opens the doors to better design and brand experiences, with a great UI kit for developers and built-in flexibility, accessibility, and ease of use for its business users.
Next steps
If you’re exploring a website consolidation or low-code app development project, and you’d like to know more about the benefits of low-code and no-code platforms, why not get in touch? Our UX designers and technical team are happy to help.
And, if you’d like to learn more about our work with Sanctuary and Site Studio, you can find the full case study on the Cyber-Duck website.