Powering the Headless Present and Future with Node.js

Hark ye to the days of yore when building content on the back-end of a content management system (CMS) meant displaying it the one way that particular CMS front end was configured. Content in WordPress got you a WordPress website. Content in Drupal got you a Drupal website. You got what you got from the CMS you had.
Modern organizations need more freedom to choose front-end platforms. They need to distribute content to an ever-growing number of digital channels, a specialty of headless CMSs. They can provide content to multiple channels and devices via API endpoints. With a headless CMS, the front end that renders content is decoupled from the back end where content is created, managed, and stored.
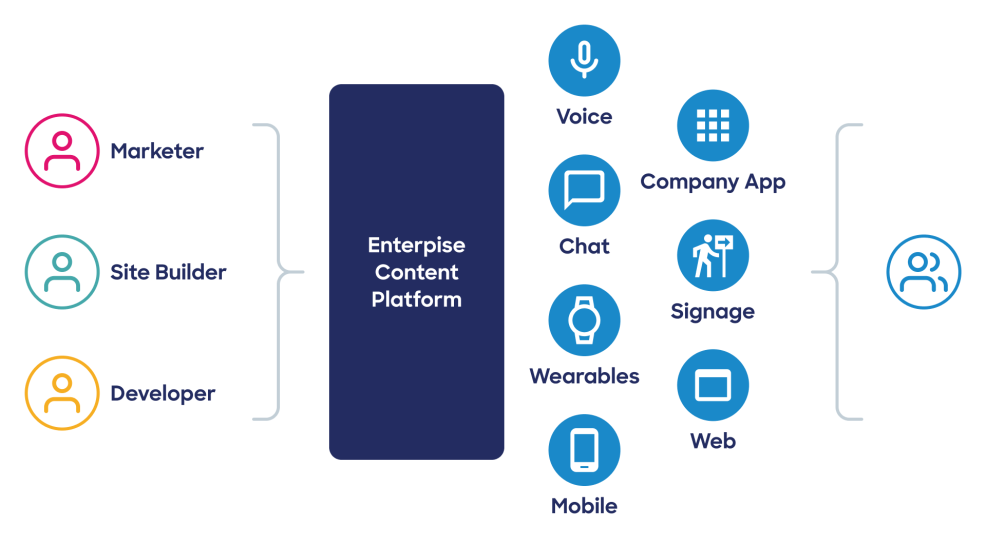
Website, mobile app, voice assistant, digital signage, AR/VR, the list goes on — a headless CMS can get your content to any of these channels. That matters because omnichannel digital experiences are no longer the future. They’re the present, and a headless CMS powers them best. This article explores how headless content delivery facilitates omnichannel digital experiences.

Headless CMS, meet Node.js
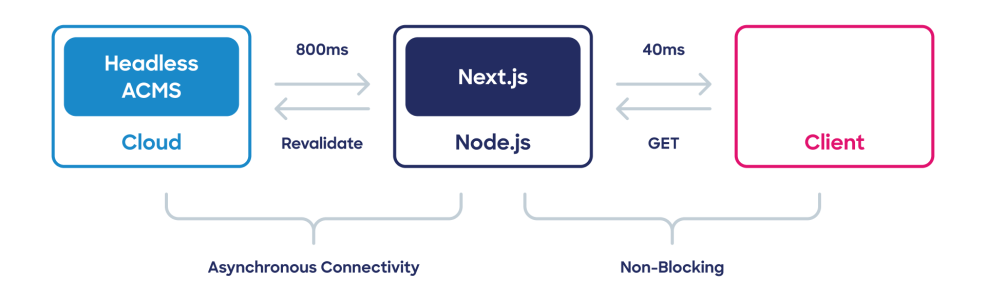
Let’s focus on one of the key benefits of headless content delivery: speed. In particular, Node.js uses a non-blocking, asynchronous architecture that is ideal for a dynamic web application that needs to frequently push data to visitors, for example showing real-time sports scores.
Node.js is also frequently the technology intended to be used for common strategies of storing rendered versions of pages, to accelerate the experience for visitors to a headless website. Common approaches include Static Site Generation (SSG) and Incremental Static Regeneration (ISR), but one of the benefits of a decoupled approach is having the flexibility to choose the approach that best suits your content, even mixing and matching as needed within a single site.
That speed is even more crucial when businesses push omnichannel content across a slew of digital channels. You can achieve that goal with a lightweight application that renders your content quickly: Node.js, an open source server framework designed to build scalable network applications. It can run on various platforms, uses server-side JavaScript, and can get your content in front of people wherever they’re looking for it.
Node.js is an option on Acquia Cloud Platform, giving customers the ability to support headless Drupal applications. With Node.js, you can:
- Generate dynamic page content
- Create, open, read, write, delete, and close files on the server
- Collect form data
- Add, delete, and modify data in your database
Think of Node.js as the bridge that connects a user request for content with the Drupal back end.

Node.js app for Acquia Engage
Because we provide Node.js support to Acquia Cloud customers, we test it on our harshest critics: ourselves. To do so, we built a headless app for our Acquia Engage conference.
The architectural workflow of the Engage Node.js application consists of two separate codebases. One is a Drupal back end; the other is a Node.js application that uses Ember.js to present the user interface.
Our marketing team was able to use the intuitive Drupal UI to create and manage content including session presentations, case studies, and testimonials. With an emphasis on authoring experiences, marketing teams could easily manage Drupal content without extensive technical expertise.
The front-end application used Ember.js for its UI and Ember Data to consume data from the Drupal API. Node.js serves the Ember application and pre-renders the application’s HTML. For example, Engage attendees can learn more about a featured presentation, which displays on the top left section of the screen. The same piece of content that was created in the Drupal UI is displayed by Ember.js on the front end.
This separation of concerns allowed us to rely on the respective strengths of both Drupal and Node.js to build the application. The end result is a superior experience for both Engage attendees and our marketing team.
That’s only a drop in the ocean of Node.js possibilities, too. How would you want to see it work?
Headless is here to stay
The digital world has changed, and we must adapt. As we see the number, type, and complexity of digital media grow, the importance of the relationship between a headless architecture and omnichannel content strategy can’t be overstated.
To support what people want — fully integrated digital experiences on any platform — these applications need to be built around technologies that support content delivery everywhere it needs to be.
Want to see how a headless CMS can help boost your content into the omnichannel present and future? We’d be delighted to show you.