Drupal 10.1 : ce que vous devez savoir

Collection :
Un site web d'entreprise sur huit basé sur Drupal. Il est donc vital de développer ses capacités. Les sites d'organisations telles que le Nasdaq, l'administration fiscale américaine, IBM et Pfizer dépendent en effet de son amélioration continue. La capacité de Drupal à s'adapter en toute sécurité est déjà une caractéristique clé qui en fait le système de gestion de contenu de choix. Pour toute organisation ambitieuse cherchant à se lancer dans l'expérience digitale, quelle que soit sa taille, Drupal est la solution idéale.
La dernière mise à jour de Drupal, Drupal 10.1, développe les fonctionnalités déjà appréciées de la plateforme et continue à en faire une solution attrayante pour les créateurs de sites. Nous sommes très enthousiastes à l'idée de cette nouvelle version pour un grand nombre de raisons que nous allons évoquer dans quelques instants, mais surtout, nous sommes heureux de continuer à contribuer à la croissance de cette communauté.
Drupal 10.1 : les nouveautés
Projet open source, Drupal reçoit régulièrement des milliers de contributions au développement, ce qui lui permet de conserver une longueur d'avance sur les grands laboratoires R&D développant des systèmes propriétaires. Cette mise à jour de Drupal est la plus aboutie à ce jour. Voici ce à quoi vous pouvez vous attendre.
Front-end Olivero
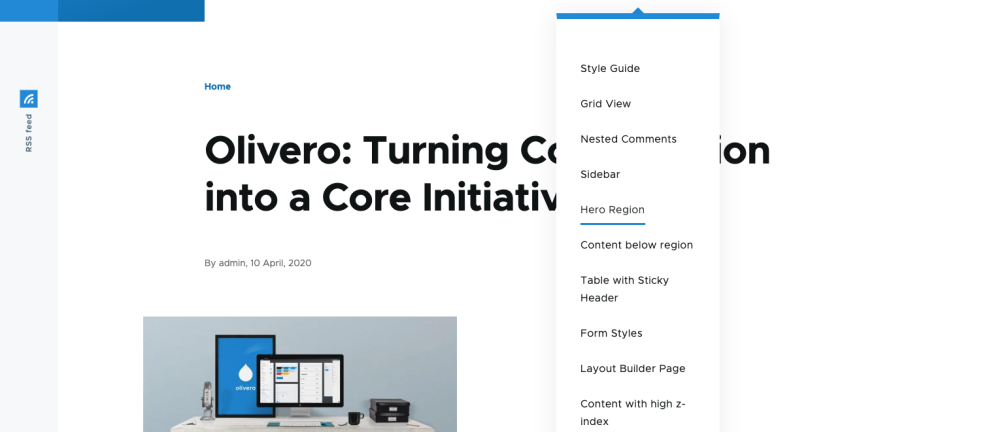
L'ancien thème Bartik est remplacé par le thème Olivero, épuré et résolument moderne. Ce thème est impeccable dès la 1ère connexion.

Le thème Olivero est doté de fonctions d'accessibilité grâce auxquelles Drupal 10.1 est utilisable par tous. Il est nommé d'après Rachel Olivero (1982–2019), contributrice Drupal, responsable du groupe de technologie organisationnelle à la National Federation of the Blind et experte reconnue en matière d'accessibilité.
Back-end Claro
Claro est le back-end modernisé qui a remplacé le thème Seven conçu en 2009. Une grande partie du travail a porté sur le contraste des couleurs et sur l'unification des éléments des différentes interfaces du noyau de Drupal 10. Les cibles tactiles sont plus grandes et les onglets Administrateur ont été déplacés en tenant compte des recherches effectuées par les utilisateurs et afin d'améliorer l'accessibilité. L'apparence est originale, ce qui rend Drupal plus attrayant. Auparavant, sa présentation ne rendait pas compte de sa puissance et donnait à ses capacités, pourtant infiniment flexibles, une apparence obsolète. Claro leur confère désormais un aspect raffiné qui invite à découvrir toute la puissance de Drupal.
CKEditor 5
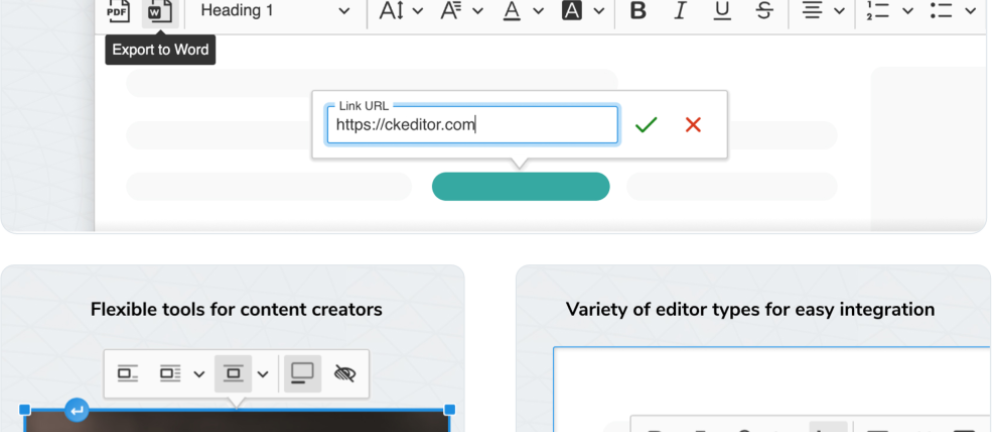
CKEditor 4 a atteint sa fin de vie en juin, et nous sommes donc passés à CKEditor 5. Le front-end offre une expérience d'édition de contenu grandement optimisée. Vous pouvez désormais modifier les liens et les images sur place, sans avoir à ouvrir de boîtes de dialogue supplémentaires.

Une autre mise à jour de CKEditor 5 que nous apprécions beaucoup a trait à l'amélioration du copier-coller de documents Word ou Google Docs dans l'éditeur de contenu. CKEditor 5 supprime les balises copiées à partir de ces programmes. Avec Drupal 10.1, CKEditor apporte d'autres améliorations, notamment l'autoformatage, qui permet d'utiliser des raccourcis ou « shortcodes » pour formater rapidement le contenu.
Moyennant un supplément, vous pouvez accéder à CKEditor 5 Premium Features, un projet contributif avec des fonctions collaboratives d'édition et de commentaires en temps réel, et des exportations Word et PDF. Expérimentez-le avec un essai gratuit de 30 jours.
Personnalisation plus simple des thèmes
Les thèmes Drupal sont rarement créés à partir de zéro. Ils sont plutôt construits à partir de thèmes de base. Les Starterkits figurent parmi les nouveautés de Drupal 10.1. Ils permettent aux développeurs front-end de copier un thème de base et de l'utiliser comme point de départ pour construire un nouveau thème, plutôt que d'étendre le thème de base au moment de l'exécution.
Drupal 10.1 est équipé d'un nouveau module expérimental nommé Single Directory Components. Cette nouvelle fonctionnalité regroupe les modèles, styles et fichiers JavaScript pour les composants. Les paramètres de débogage des modèles Twig et de mise en cache du rendu sont disponibles sur une page d'administration facile à utiliser. De nouveaux filtres Twig ont également été ajoutés pour simplifier la manipulation des balises dans les modèles de champs.
Navigation découplée
Dans un scénario découplé, Drupal 10.1 facilite la gestion de la navigation entre les éléments de contenu. De nouveaux points de terminaison dédiés utilisant le standard Linkset permettent aux front-ends JavaScript d'utiliser des menus configurables de Drupal. Les développeurs front-end n'ont plus à coder la navigation en dur. Par conséquent, même les non-développeurs peuvent gérer des menus d'application sans écrire de code.

Gestion souple des blocs et du contenu
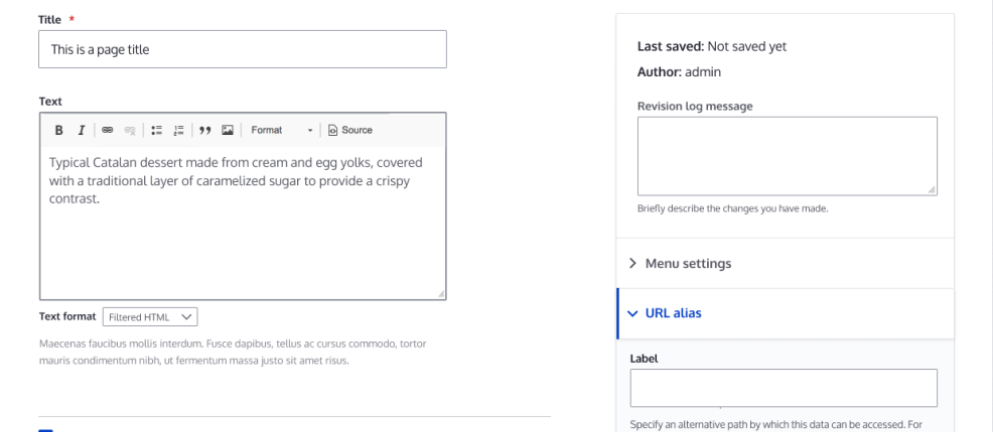
La création de modèles de contenu cohérents est plus facile dans Drupal 10.1 grâce à une interface utilisateur remaniée permettant de réutiliser les champs existants. L'expérience d'édition de contenu est optimisée avec des champs de texte qui permettent d'appliquer des formats de texte spécifiques. De plus, une expérience d'édition unifiée pour la révision d'entités facilite la gestion de versions de contenu antérieures, qu'il s'agisse de blocs de contenu, de nœuds ou d'autres types d'entités.
Dans Drupal 10.1, vous pouvez créer des blocs personnalisés directement dans la section Structure de l'interface d'administration. Les révisions apportées au contenu des blocs peuvent être facilement vérifiées, et si nécessaire annulées, grâce à des autorisations plus fines.
Amélioration du chargement des pages
L'expérience de l'utilisateur est améliorée grâce à de meilleures capacités de chargement des pages. BigPipe réduit le temps de chargement des pages en remplissant d'abord le contenu principal d'une page tandis que le contenu auxiliaire, tel que les barres latérales, est encore en cours de génération. BigPipe prend également en charge les prévisualisations d'interface pour le contenu différé, ce qui réduit les réarrangements (reflows) des pages et rationalise l'expérience utilisateur. D'autres fonctionnalités disponibles dans Drupal 10.1 accélèrent le chargement initial des pages, notamment le lazy loading (chargement différé) des images réactives et la configuration du contenu oEmbed pour le lazy loading.
Un noyau rationalisé
Pour concentrer Drupal 10 sur l'expérience de base, mais aussi permettre à la communauté d'améliorer plus librement certains modules et thèmes, les composants suivants ont été déplacés de Drupal Core vers des projets contributifs. Ils sont toujours disponibles mais seront maintenus séparément.
| Modules déplacés | Thèmes déplacés |
| Aggregator | Bartik |
| CKEditor 4 | Classy |
| Color | Seven |
| HAL | Stable |
| Quickedit | |
| RDF |
Mise à niveau vers Drupal 10
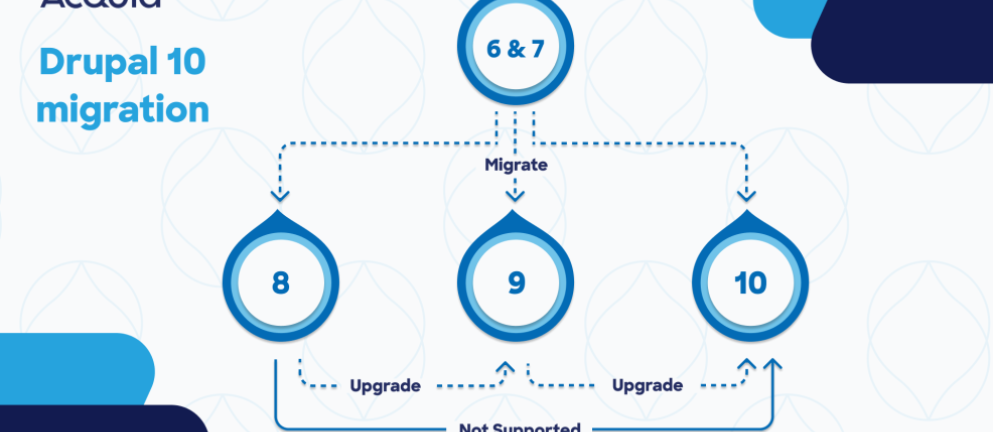
Pour ceux qui installent Drupal 10 pour la première fois, tout est simple. Pour les autres, la nouvelle version peut nécessiter une migration de site ou une mise à niveau. Vous trouverez ci-dessous des conseils et des outils pour vous aider. Tout d'abord, voici, en fonction de votre point de départ, une idée de la marche à suivre.

Donc, si vous effectuez une mise à niveau à partir de :
- Drupal 7, vous aurez besoin d'une migration complète de votre site vers Drupal 10.1. Acquia vous propose l'outil Acquia Migrate Accelerate pour migrer depuis Drupal 7. Il simplifie grandement le processus de migration. Si vous n'êtes pas sur Acquia Cloud, utilisez Upgrade Status Module pour vérifier lesquels de vos projets ont des versions compatibles et utilisez la suite de modules Migrate pour faire migrer votre contenu et votre configuration manuellement.
- Drupal 8, rappelez-vous que Drupal 8 a atteint sa fin de vie le 2 novembre 2021. En raison de la manière dont les principaux chemins de mise à niveau sont construits, il n'y a pas de mise à niveau directe vers Drupal 10. Vous devrez d'abord passer à Drupal 9, puis suivre les étapes de la section suivante.
- Drupal 9, suivez ces étapes :
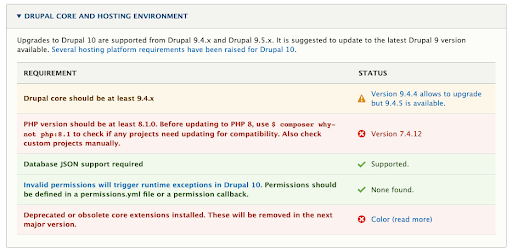
- Étape 1 : Installez le module Upgrade Status et activez-le. Il lancera une vérification de l'état de préparation de l'environnement et notera tout ce que vous devez faire avant de passer à Drupal 10. La checklist sera directement disponible sur l'interface utilisateur.
- Étape 2 : Suivez les instructions de mise à niveau et mettez à jour vos modules si nécessaire. Pour votre code personnalisé, exécutez Drupal Rector afin de corriger automatiquement la plupart des incompatibilités. Pour les problèmes identifiés qui ne peuvent pas être résolus automatiquement, suivez la documentation pour les résoudre manuellement.
Étape 3 : Enfin, mettez à jour le noyau de Drupal vers Drupal 10.
Image
Acquia et Drupal 10.1 : L'accord parfait
Acquia est le premier contributeur mondial de Drupal. Nous sommes là pour vous aider à faire fonctionner votre solution aussi facilement que possible. Que vous soyez un novice ou un vétéran de Drupal, Acquia vous accompagne. Pour en savoir plus sur le duo dynamique Acquia / Drupal 10.1, lisez l'article Drupal 10 : le guide ultime.



