
Acquia Engage 2021 開発者向け発表まとめ

2021年10月26-27日にかけて、アクイアのグローバルイベント「Acquia Engage」が開催されました。本記事では開発者トピックに注目して今年の発表内容をピックアップしてご紹介したいと思います。ウェビナーでも取り上げた内容です。同内容を動画でもご覧いただけます。
今年の概要とハイライト
毎年目玉となる基調講演ですが、今年は Not Impossible Labs のCEO、ミック・エベリング氏が登壇しました。テクノロジーを駆使して手頃な価格のヘルスケアの提供、障害者のアクセス性の向上を目指す団体です。
お客様やパートナー企業の優れた事例を表彰する「Engage Awards」では、日本航空、NTTコミュニケーションズがトラベル部門でアワードを受賞し、事例が初公開となりました。
1日目の基調講演では、Acquia Code Studioのベータ版リリース、Acquia Cloud Actions(近日公開)などの新機能が発表されました。
開発者向けセッション
Acquia Engageは基調講演の他、32個のトラックセッションが用意されており、約半数がIT、開発者向けのセッションとなっていました。その中から、3つほどピックアップして内容をご紹介します。
A Sneak Peek at 2022: The Future of the Acquia Dev Experience
ビデオ視聴はこちら:https://www.acquia.com/resources/video/track-session-sneak-peek-2022-future-acquia-dev-experience
Acquia Cloud Platformと呼ばれるDrupal専用のホスティングプラットフォームでは、開発者体験(Developer Experience)に注力して製品開発が行われています。
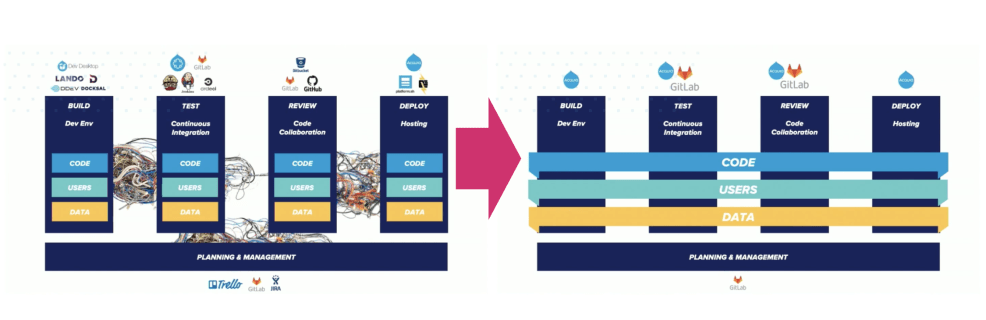
開発者がDrupalを通じてより良いデジタル体験を構築するには、本番環境のホスティングだけ用意するだけでは事足りません。スプリントを回して継続的にプロダクトを改善していくには、ローカル環境、テスト環境、レビュー環境など本番環境と異なる環境でテストやレビューを行うことは必然的なものになっています。世の中には便利な開発ツールが山のように提供されており、多くの場合はそれらを組み合わせることで開発ワークフローを構築しますが、複雑になりやすいという側面もあります。

アクイアでは堅牢でスケーラブルな本番環境を用意するのはもちろんのこと、昨今の開発スタイルに適用した開発ツールを含めて提供することで、開発者がやるべきことに注力できる環境づくりを目指しています。新製品であるAcquia Code StudioとAcquia Cloud Actionsもその一環です。
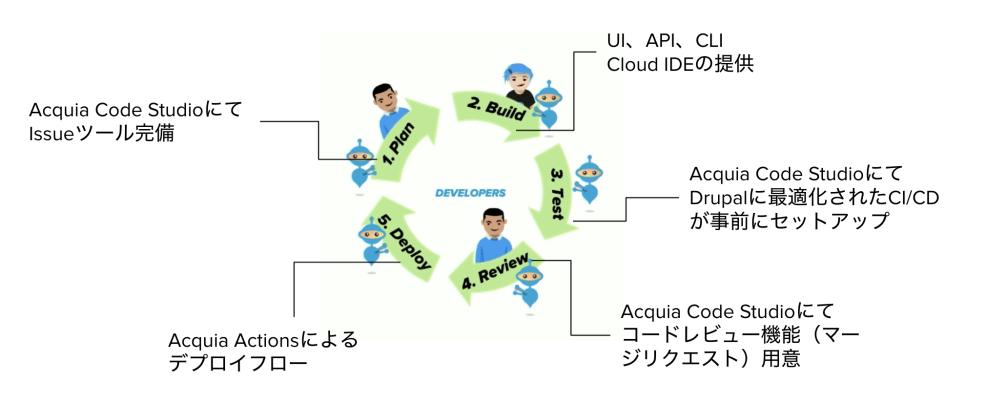
本セッションでは、開発における Plan, Build, Test, Review, Deploy の各フェーズに対して、アクイアが提供している開発ツールを紹介しています。

Acquia Code Studio とは
アクイアはGitLabとパートナーシップを組み、Acquia Cloud PlatformとGitLabを統合しました。
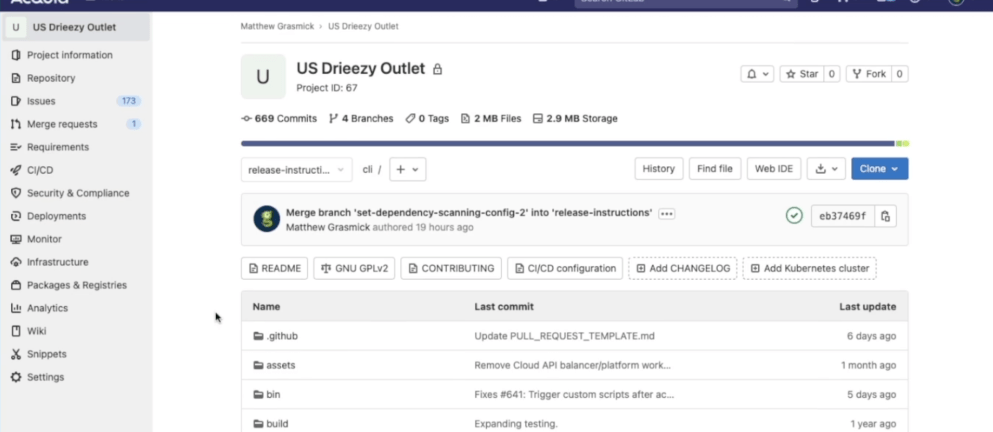
開発者は、アクイアがホスティングするDrupalに最適化されたGitLab環境に、Acquia Cloudのアカウントでシングルサインオンでログインし、GitLabが持つIssue管理ツール、コードレビュー機能、CIツールを利用することが可能です。

2021年11月現在ではベータアクセスが開始されたところです。次の段階のLA(Limitted Availability)は2022年2月末に予定されており、これは全顧客にアーリーアクセスが開放される予定です。GA(General Availability)は4月末です。
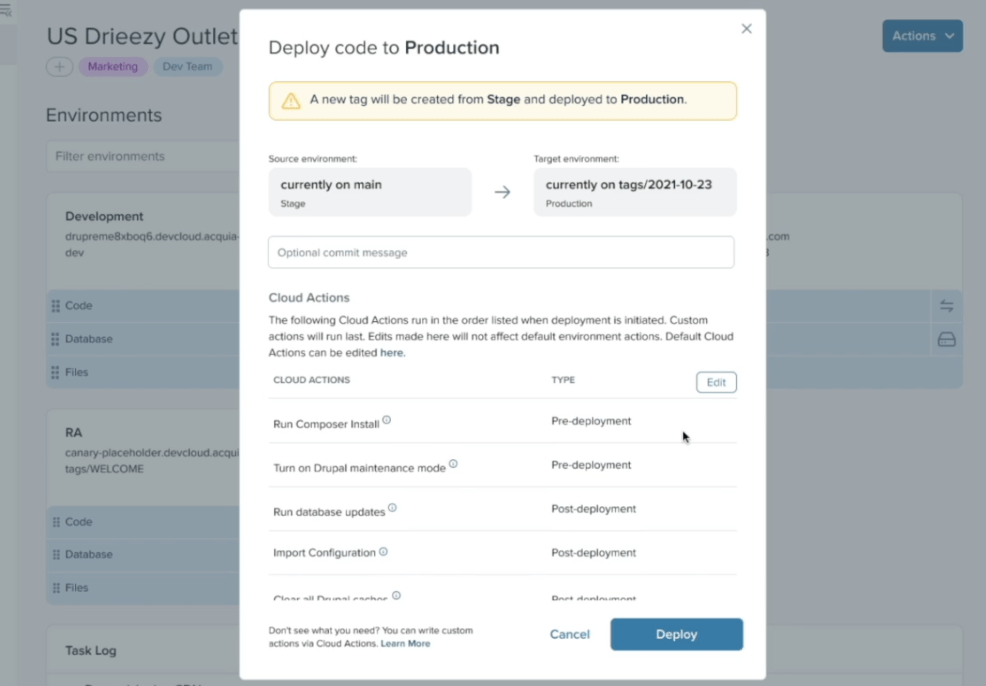
Acquia Cloud Actions とは
Acquia Cloud Platformの環境間のデプロイ時において、デプロイ前、デプロイ後に任意のアクションを実行できる機能です。Acquia Cloud Platformの管理画面から設定することができます。

Blue Skies Ahead: Moving to 100% Cloud-Based Development
クラウドベースのIDE「Cloud IDE」を使用することで、Drupal開発が100%クラウドで完結します。
本セッションではCloud IDEに関する2021年のアップデート内容と、ロードマップの発表がありました。
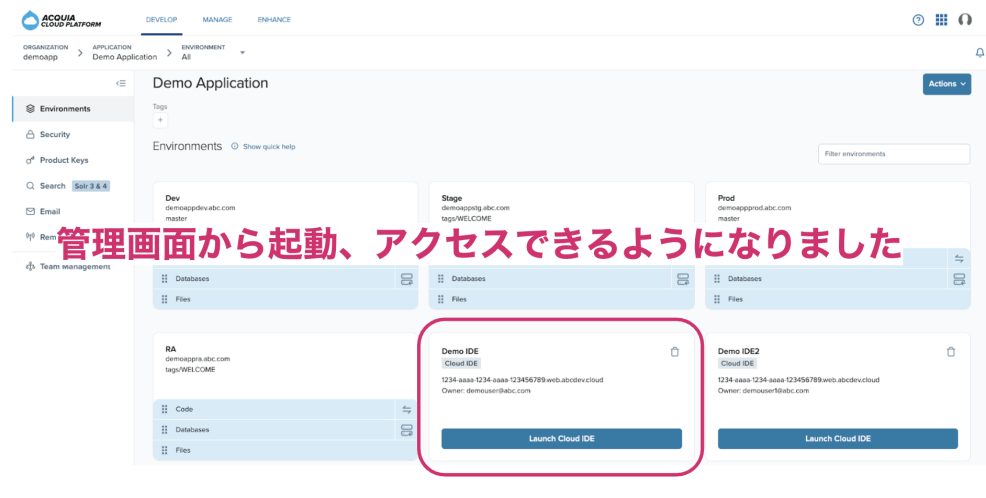
個人的に思う今年の一番大きなアップデートは、管理画面からCloud IDEが起動できるようになったことだと思います。今まではAcquia CLIでしか操作する方法がありませんでしたが、UIからIDEの起動やアクセスができるようになったことでより気軽に利用できるようになったのではないでしょうか。

https://docs.acquia.com/ide/start/
Cloud IDE 2021年のアップデート一覧
- 開発オプションのための追加のDB
- Acquia CLI - apache, php, mysqlのリスタートコマンド追加
- Acquia CLI - クラウド環境から push/pull を行うコマンド追加
- 全てのDrupalテスト(unit, kernel, functional)を実行するための事前設定
- PHPバージョンを簡単に変更できるように
- XdebugのセットアップとCLIトグルコマンドの追加
- gitエイリアス(co, br, st, unstage, last)の追加
- Composer2 とPHP 8 のサポート
- コードのオートセーブ
- ワンクリック・セットアップ (SSO & SSHキーの生成)
- ステークホルダーへのプレビューアクセス
- Cloud IDEが管理画面から利用可能に
- ビジュアルDBエディター
- パフォーマンスと拡張性の改善
- Drupal 10のサポート
- (全てのIDEにまたがる)プロジェクト毎の設定のカスタマイズ
- Acquia Migrate Accelerate との統合
- デカップルDrupalのサポート
- ...など
https://docs.acquia.com/ide/release-notes/
2022年に予定している機能改善
- Code Studioとの統合
- パフォーマンス改善
- 開発向けの高度な機能
- ...など
Cloud IDEは(プロフェッショナルプランを含めて)サブスクリプション1つにつき1つのIDEが無料でついてきます。ぜひ気軽に色々試してみてください。
Headless Drupal and Gatsby: Scaling Content Delivery
ペンシルベニア州立大学が運営する「Penn State News」の構築をヘッドレスDrupal × Gatsbyで行った事例セッションです。
Penn State News とは
ペンシルベニア州立大学が運営する、年間数百万のPV数を誇るニュースサイトです。戦略的なコミュニケーションの供給を実現するために、また大学の緊急連絡にもPenn State Newsが利用されます。
ペンシルベニア州立大学は20以上のキャンパスで構成されており、独自のマーケティング、コミュニケーションが営まれています。コンテンツを各ウェブサイトにシンジケートしています。
合計で6.6万の記事と11.1万の画像が格納されており、250名のサイト編集者が1日ごとに30記事、40枚の画像、1-2本のビデオを追加するペースでコンテンツが作成されます。
当時の現状と課題
Gatsbyで構築する以前はDrupal 7、かつオンプレミスで稼働していました、Drupal 7のEOLが近づいていることと、手動のDevOpsから解放し、継続的なテストやフロントエンドの改善を実現してビジネスを加速させたいと考えていました。
そのためにはオンプレミスからクラウドへの移行、編集者体験の向上、セキュアでかつ高パフォーマンスな環境の用意、APIの用意、社内システムとの連携を行う必要がありました。
Drupal 7から継続してDrupalを採用するに至ったのは、Drupalの「優れたコンテンツリポジトリへの対応」「API-First」の方向性が今回のプロジェクトにマッチしていたからです。
何を行ったか
GatsbyJSとGatsby Cloudを用いてデカップルド・フロントエンドを構築し、ReactベースのStorybookをもちいたLiving Style Guideの用意することで、フロント周りの柔軟なデザインを実現しました。画像の最適化はDrupalとAmazon S3を使用して行いました。DrupalとGatsby Cloud を使用してコンテンツ編集者のためにプレビュー機能も用意しました。
セッション動画は無料で視聴できます
Acquia Engageで発表された全セッションは無料で視聴可能です。Acquia Engageのアジェンダページの各セッションに用意されている「WATCH ON-DEMAND」ボタンよりぜひご視聴ください。

