Site Studio
Créez et mettez à jour vos expériences digitales différemment, avec le seul outil low-code pour plateforme d'expérience digitale (DXP).




Gestion de l'expérience client
Site Studio est un générateur de site low-code qui permet aux développeurs de créer des composants réutilisables. Vos collaborateurs peuvent ensuite utiliser ces composants pour assembler des pages et créer du contenu, sans codage. Cette approche accélère la mise sur le marché et préserve la conformité à la marque. Elle permet à tout collaborateur de l'entreprise de créer et de mettre à jour des sites facilement.
Simplifier la création d'expériences digitales

Créez des expériences digitales composables
Tirez parti de composants réutilisables pour créer des expériences digitales qui boostent les conversions à chaque étape du cycle de vie client.

Créez et mettez à jour vos pages rapidement
Créez des pages qui prennent en charge les campagnes, les événements et les lancements à l'aide d'outils de type « glisser-déposer ». Simplifiez l'édition de contenu. Permettez à vos utilisateurs de modifier leurs propres pages et de voir le contenu du point de vue de leurs clients.

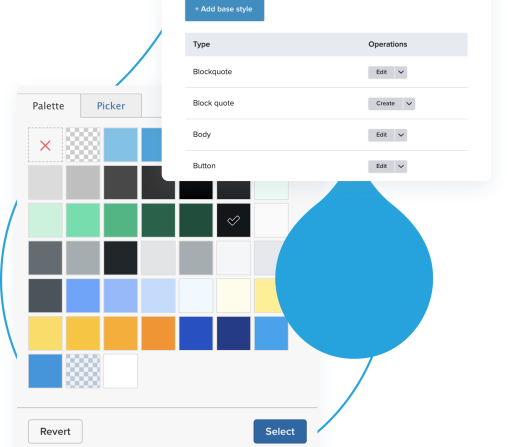
Faites respecter vos directives de marque
Préservez la cohérence de votre marque en définissant les couleurs, les polices et les styles jusqu'au niveau du composant. Vos règles s'appliqueront à toutes les pages futures.

Agréé FedRAMP
Les agences fédérales américaines peuvent construire des sites en mode low-code tout en ayant la certitude de respecter les exigences les plus strictes en matière de sécurité et de conformité.
Acquia nommé leader de l'expérience digitale par G2

Pour les développeurs, et pour les marketeurs
Fonctionnalités développeur

Générateur de composants
Créez des mises en page et des fonctions à base de composants pour vos rédacteurs de contenu.

Générateur de modèles de contenu
Créez des modèles pour votre contenu structuré et affichez-les dans la section Contenu de votre modèle maître (Master Template).

Générateur de modèles maîtres
Créez des modèles pour le texte standard des en-têtes, pieds de page et systèmes de navigation de votre site web. Créez de multiples modèles, pour différents textes standards, à différents endroits.

Gestionnaire de guide de style
Créez différents thèmes pour l'apparence de votre site web. Avec les guides de style, les solutions multisites de Drupal peuvent avoir des styles différents pour chaque site.

Sync Package Manager
Regroupez modèles, composants, styles et configurations pour déploiement, du développement à la production, ou pour exporter et importer des éléments entre différents sites.

Composants personnalisés
Créez des composants personnalisés pour répondre à des besoins spécifiques de votre site web. Une fois créés, vous pouvez les utiliser n'importe où, à partir de votre bibliothèque de composants.
Fonctionnalités marketeur

Rédaction de contenu
Tirez parti des interfaces de rédaction de contenu et d'assemblage de pages no-code de Site Studio, utilisables en mode glisser-déposer, pour créer des pages enrichies dans un environnement de production.

Générateur visuel de pages
Créez des pages enrichies, basées sur des composants, directement dans le front-end de votre site web grâce à un générateur de pages entièrement WYSIWYG, fonctionnant par glisser-déposer.

Canevas de mise en page
Créez des pages basées sur des composants issus du back-end et obtenez une vue structurelle des composants présents sur votre page.

Bibliothèque de composants
Accédez à une bibliothèque de composants pour créer des pages enrichies basées sur des composants. Vous pouvez également importer l'un des kits d'interface utilisateur de Site Studio. Ces kits comprennent chacun plus de 50 composants courants.

Contenu basé sur des composants
Enregistrez les composants en tant qu'éléments de contenu réutilisables sur de multiples pages. Mettez à jour un composant de contenu de manière centralisée et répercutez les modifications sur toutes les pages concernées.

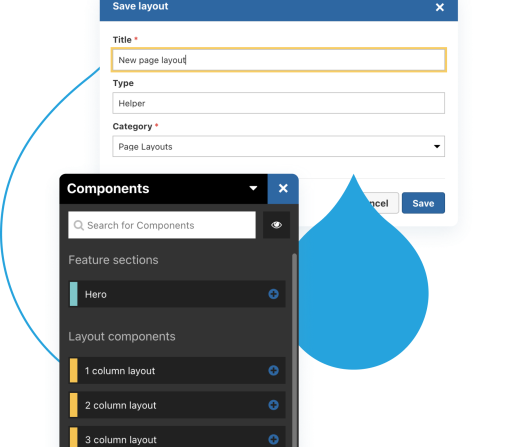
Bibliothèque d'assistance
Enregistrez les mises en page en tant qu'éléments réutilisables afin d'accélérer la création future de pages. Enregistrez tout composant ou groupe en tant qu'élément accessible dans votre bibliothèque d'assistance.
Voir Acquia en action
Associez Site Studio à Acquia CMS
Modules complémentaires
Personnalisation
Unifiez le contenu client et les données de profil provenant de sources multiples vers tout canal ou appareil.
- Améliorer l'acquisition de clients
- Type de campagne : Test A/B
- Déploiement multisite et personnalisation multilingue

Pour aller plus loin
Centre de ressources
Découvrez des E-books, des fiches techniques et bien plus.

Blog
Comment des systèmes de conception multisites ont aidé une marque pharmaceutique mondiale


[Site Studio] permet d'assurer la cohérence de l'image de marque, de l'expérience utilisateur et de l'interface utilisateur sur l'ensemble de nos sites web.
Architecte en infrastructure digitale
Unit4 Business Software
Essayez Site Studio : jouez dans la Sandbox
Découvrez les fonctionnalités de Site Studio.
| Marketing Features |
|---|
|
Content Authoring
Site Studio's no-code, drag-and-drop content authoring and page assembly user interfaces empower marketers and content authors to create rich pages in a production environment.
|
|
Visual Page Builder
Use the Visual Page Builder to create rich, component-based pages directly in the front end of your website. The Visual Page Builder provides a fully WYSIWYG, drag-and-drop page building experience.
|
|
Layout Canvas
Use the Layout Canvas to create rich, component-based pages from the back-end admin interface of your website. The Layout Canvas provides an abstracted, structural view of the components used on your page.
|
|
Component Library
Using the Visual Page Builder or Layout Canvas, access a library of components built for your website to create rich, component-based pages. And if you don’t want to create your own library of components using Site Studio’s Component Builder, you can import one of Site Studio’s UIKits which include a library of over 50 common components.
|
|
Component Content
Save components that have been populated with content as reusable content entities to use across multiple pages. Update a component content entity centrally and see your changes propagate to all pages using the component.
|
|
Helper Library
Save layout compositions as reusable ‘Helpers’ to speed up your page creation process. Save any component or group of components as a Helper and it becomes available in your Helper Library.
|
| IT Features |
|---|
|
Component Builder
Use the drag-and-drop component builder to create components for content authors to use. Create both the layout of the component and the form your content authors will use for adding content and settings.
|
|
Content Template Builder
Use the drag-and-drop template builder to create templates for your structured content. Content templates are displayed within the content region in your Master Template.
|
|
Master Template Builder
Use the drag-and-drop Master Template Builder to create the outermost template for your website's header, footer, and navigation systems. Create multiple master templates if you want different areas of your website to have different outermost templates.
|
|
Menu Template Builder
Use the drag-and-drop Menu Template Builder to create templates for Drupal menus from simple list menus to multilevel interactive menus. Place menu templates within your master templates to apply them globally across your website.
|
|
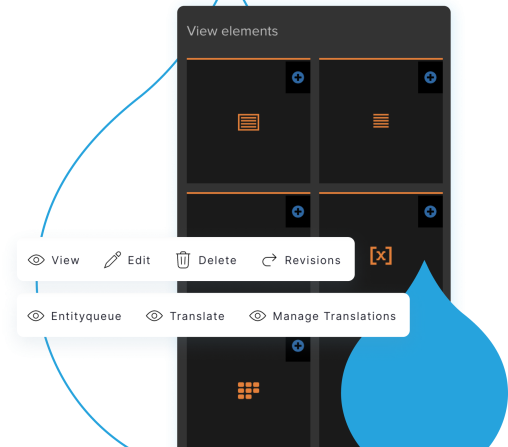
View Template Builder
Use the drag-and-drop View Template Builder to create templates for Drupal views. View templates are a new view format which allow you to layout the structure of your View page or View block. This includes the layout of exposed filters and pagination.
|
|
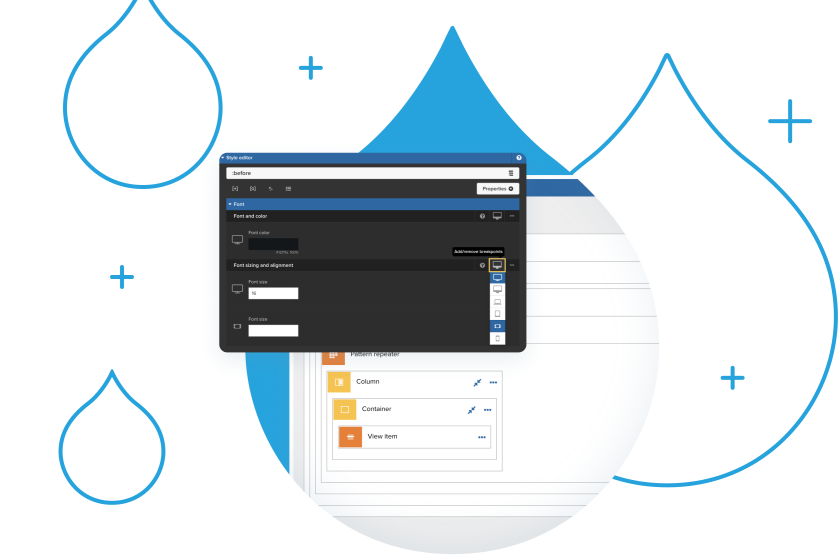
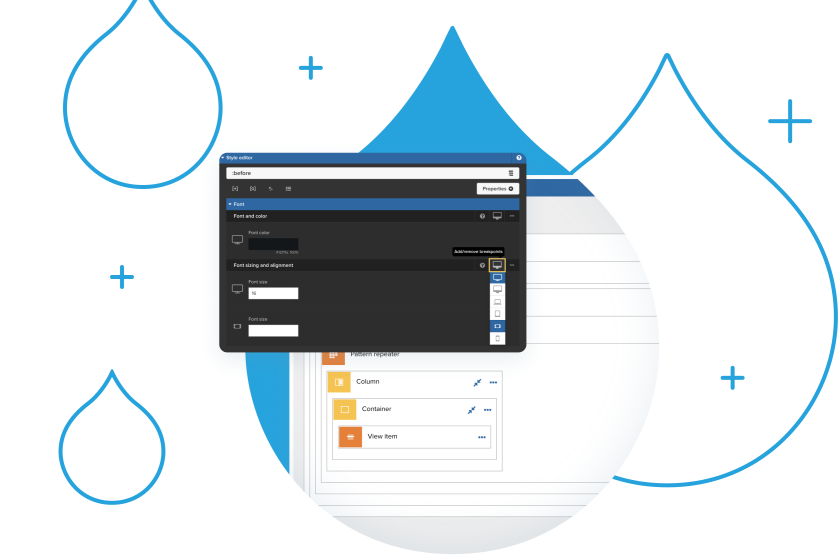
Style Builder
Use the visual CSS style builder to create styles for base elements and classes. The visual style builder includes a flexible user interface for adding CSS properties to CSS selectors, and a visual, real-time preview as you build the style.
|
|
Style Guide Manager and Style Guides
Create easy to use Style guides for theme-specific overrides for your website's appearance. Style guides allow Drupal multisites to have a different style per site.
|
|
Sync Package Manager
Package your Site Studio templates, components, styles, and other configurations as Site Studio packages to be deployed from development to production. Or, use the Sync Package Manager to export and import your Site Studio templates, components, and styles across different websites.
|