How to Upgrade to Drupal 10

It’s official! The Drupal 10 release date has come and gone, and the latest version is now upon us. With Drupal 7 scheduled for end of life (EOL) on January 5, 2025, and Drupal 9 having reached its EOL on November 1, it’s time to start planning your upgrade.
Drupal 10 is a more updated, fine-tuned version of Drupal 9 that includes new features. For those already operating on Drupal 9, upgrading to Drupal 10 promises to be easy, reflecting the software’s overall trend towards smaller, more incremental upgrades and faster iterations.
Below, I’ll talk about some of the new features Drupal 10 has to offer and why you should consider moving to Drupal 10 sooner rather than later.
Drupal 10: an improved experience for everyone
Drupal 10 is all about improving the experience for everyone.
Content editors will benefit from Claro’s accessible and user-friendly admin interface, and a better way to edit text with the modern CKEditor 5.
Site owners and site builders will benefit from Automatic Updates and Project Browser, features planned for future versions of Drupal 10. Once added, they’ll provide tools for managing your Drupal website in the admin UI. These improvements will make Drupal more accessible to non-technical users and anyone who wants to explore what can be built with Drupal.
And there are improvements for developers, who will benefit from a new paradigm for theming with the new Starterkit theme. In the future, they’ll enjoy a more standard approach to headless proposed by the Decoupled Menus initiative.
How do you upgrade to Drupal 10?
Begin by checking which version of Drupal your organization currently uses. To do this, go to Administration > Reports > Status report to see your Drupal core version number plus details about your installation.
If you’re already using Drupal 9, make sure you are running Drupal 9.4 or later. If not, you will need to first update to Drupal 9.4 before you can upgrade to Drupal 10. For those using Drupal 8, you will also need to update to version 9.4 or later before you can upgrade to version 10 with no need for special tools. For all older versions, you’ll need to migrate your site to Drupal 10, which involves replicating applications from the earlier software onto the new one. (We’ll cover each scenario in more detail below.)
“The good news is: This should be the easiest upgrade in the history of Drupal. On Drupal 9's release date, 71% of deprecated API use in contributed projects had automated conversions. Today, 93% of deprecated API uses for Drupal 10 across all contributed projects have automated conversions,” says Dries Buytaert, creator of Drupal.
Upgrading from Drupal 9 to Drupal 10
Moving to Drupal 10 from Drupal 9 will be an upgrade, not a migration. Because Drupal 9 and 10 architectures are so similar, you can make updates to your codebase without rebuilding or mapping over content from one version to the other. It also means the less custom code you have, the easier it will be to upgrade.
But before you plan your move, know there are new dependencies. Upgrading to Drupal 10 means you’ll be using a new version of Symfony: Symfony 6.2. Using Composer to manage your codebase means that this dependency is updated automatically when you upgrade Drupal.
Another important dependency to flag is Drupal 10’s requirement for PHP. If your hosting provider is Acquia, you’ll already have the new version of PHP, but if you have a different provider, make sure that they support PHP 8.1 or 8.2 before you upgrade to Drupal 10. Drupal 10 also uses modern JavaScript components instead of jQuery UI, which might have an impact on your project if you currently use jQuery UI.
To learn about all the dependencies, watch our webinar on Drupal 10.
Before you start, assess the impact of the upgrade on your website by installing Upgrade Status on your site for a personalized assessment. With this module, you’ll know if your modules are ready for Drupal 10 or if there’s deprecated code you should be aware of before moving forward.
Acquia’s Drupal 10 project deprecation status provides a global overview of readiness of Drupal extensions to get a general feeling of where the community is at.
Once you’re ready to upgrade, follow these steps:
- Check infrastructure requirements (PHP 8.1)
- Update your current site to the latest version of Drupal 9 (9.4.8 or 9.5)
- Update your contrib projects to Drupal 10 compatible versions (most of them are compatible with D9 and 10 so you can upgrade and prepare for D10 while you're still live on D9)
- Update custom projects and missing contrib modules (you can use Drupal Rector to automate this process)
- Once all your projects are ready, update the core to Drupal 10
Migrating from Drupal 7 to Drupal 10
Drupal 7 and 10 have very different architectures, so migrating from one to the other is a bigger project than upgrading from Drupal 9 to 10. You’ll need to carefully plan the migration due to extensive changes to APIs and the content model. For example, open source tools like Acquia Migrate Accelerate can help Acquia customers speed up their migration process.
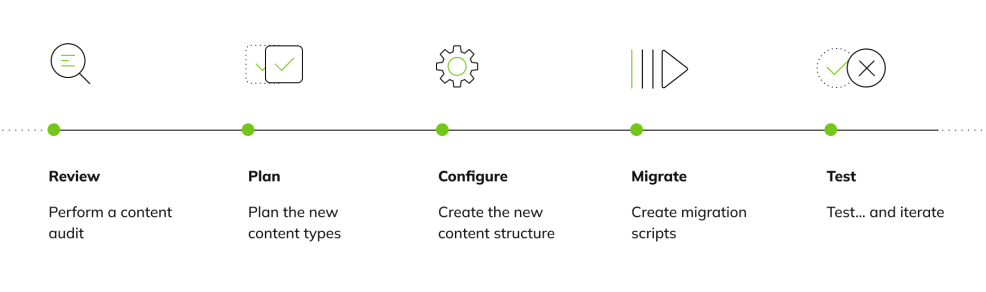
At Evolving Web, the migration process is typically iterative in which we prioritize the experience we want to create for end users and content editors. We then determine how content will be mapped from Drupal 7 to the new site to fit with our vision for it. We also identify the information architecture required. Then, we leverage the Migrate module to map the Drupal 7 content to Drupal 10 and take the time to analyze the legacy content to identify content that no longer serves its purpose, is outdated, or could be cleaned up as part of the migration.
While migrations can sound like a daunting project, we see them as opportunities to improve your site. For example, during migration projects, we work with clients to make accessibility improvements, rethink the content strategy, and implement desired content changes prior to migrating to the new Drupal version.

Migrations are complex and usually require a lot of time and resources to implement. Working with an expert agency can ensure a smooth and secure transfer of all of your content and create an opportunity to improve your Drupal-based website. Evolving Web has assisted in the migration of sites across a range of industries, including Princeton University School of Public and International Affairs (SPIA). As part of our mandate, we helped them rethink their information architecture, remove technical debt, and refresh their website visual design. To learn more about our work with SPIA, read our case study or contact us if you need expert support for your migration.
When should my organization upgrade?
Drupal 7 is still the most widely used version of the open source software globally. As a result, the Drupal Association reevaluated its end of life given its widespread use and determined a final date of January 5, 2025.
Meanwhile, Drupal 8 and Drupal 9 have both already reached their end of life.This means that upgrading to Drupal 10 will be the only way to receive new updates, new development, and new security upgrades from Drupal, because all other versions will no longer be supported.
Plus, websites that live on unsupported platforms become fragile and more prone to downtime and bugs. And, without extra security measures, they’re vulnerable to attack by hackers. Such security measures are expensive to implement and maintain, which, when coupled with the custom infrastructure configurations needed to fix bugs, invariably cost more than migration. Plus, PHP 7 has reached its end of life, so while Drupal 7 Core supports PHP 8, custom and contrib modules may not. If a site is still running on Drupal 7, it will face conflicting dependencies.
Drupal continues to innovate, with new features available soon, but these will only be available in Drupal 10. In other words, now is a great time to start planning your transition to Drupal 10.
Need help?
If you’re a Drupal user, you now have the better part of a year to plan your transition to Drupal 10, but you won’t want to wait that long, especially if you’re migrating from Drupal 7 or other older versions.
Remember: Migrating takes time and planning. It’s also a prime opportunity to consider website redesign options. A lot of good can come out of upgrading or migrating, and with the right partner and tools, you can serve the digital experiences customers crave today.
To learn more about migrating to Drupal 10, watch our webinar: All You Need to Know About Drupal 10.
Regardless of which version of Drupal you currently use or even if you’re thinking of moving to Drupal from a different CMS, now is the perfect time to schedule your move to Drupal 10. Reach out to us today using our contact form.