Drupal 10.2: What You Need to Know

Collection :
With one in eight enterprise websites running on Drupal, building on its capabilities is a must. The sites of organizations like Nasdaq, the U.S. Internal Revenue Service, IBM, and Pfizer depend on the software’s continued improvement. Its ability to securely scale is already a key trait that elevates it as the content management system of choice for ambitious organizations swinging for the digital experience fences — no matter the company’s size.
Drupal’s latest update, Drupal 10.2, expands on the platform’s well-loved capabilities and continues to make it a compelling solution for site builders. We’re excited for this release for a bunch of reasons that we’ll dive into shortly, but, most importantly, we’re happy to keep contributing to and growing this community.
Drupal 10.2: What's new compared to Drupal 9?
An open source project, Drupal regularly receives thousands of development contributions, ensuring its innovations remain one step ahead of R&D shops for closed system software. Building on Drupal 10, here’s what you can expect from Drupal 10.2.
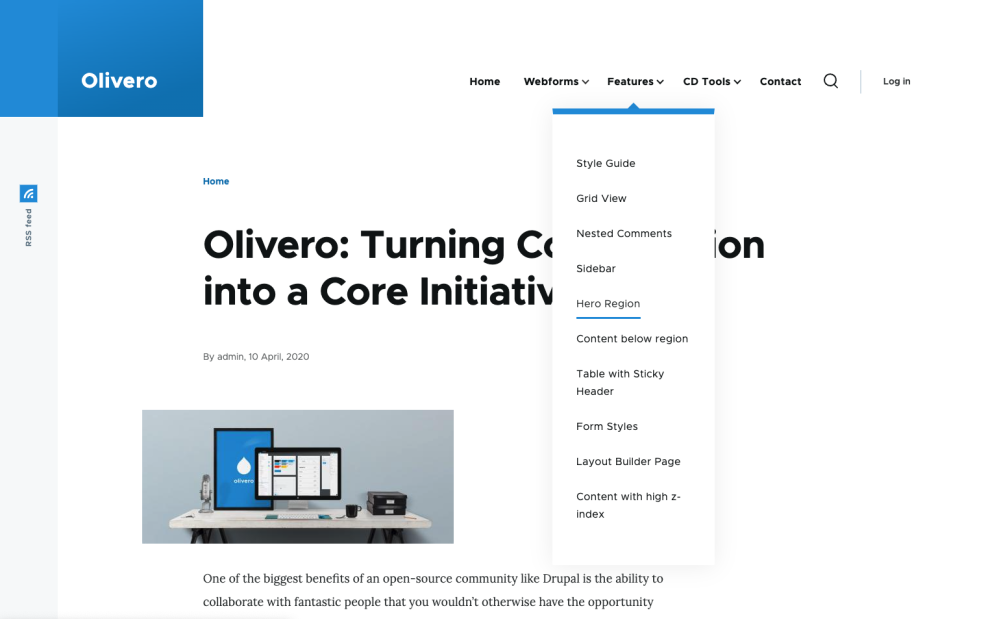
Olivero frontend
The sleek, modern Olivero theme replaced Bartik as a default frontend theme. This theme is gorgeous right out of the box.

Named after Rachel Olivero (1982–2019), a Drupal contributor, head of the organizational technology group at the National Federation of the Blind, and lauded accessibility expert, the Olivero theme boasts accessibility features and WCAG AA compliance that ensure Drupal 10.2 works for everyone.
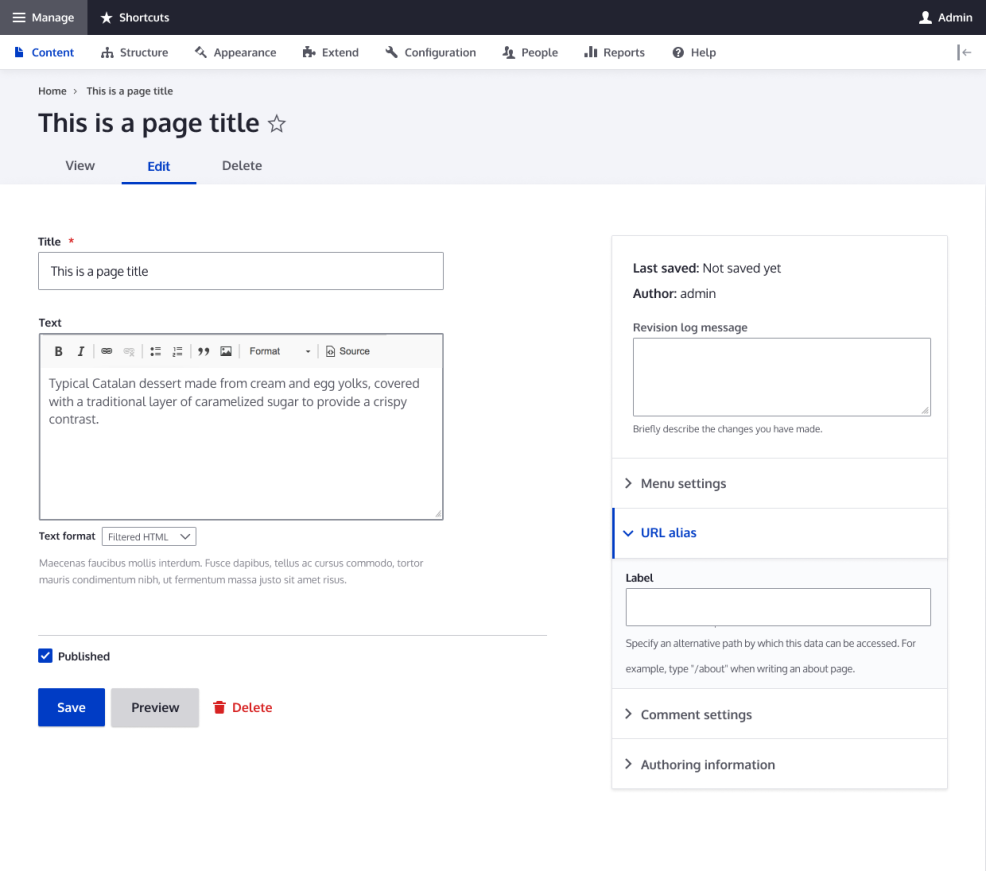
Claro backend
Claro is the modernized backend that replaced the 2009-designed Seven theme. A great deal of work went into color contrast and element unification in the various user interfaces of Drupal 10 core. Touch targets are bigger, and administrator tabs were moved based on user research and better accessibility. The look is fresh, making Drupal more inviting. In the past, the look didn’t match the underlying power of Drupal, making its infinitely flexible capabilities seem dated based on appearance alone. Claro gave it a refined look that invites people to discover Drupal’s power.
Drupal 10.2 makes backend permission management easier, adding quick filters to locate permissions that need to be adjusted. There’s also a new Announcements Feed module added as a default to new Drupal installations to keep site administrators up to date on project news.
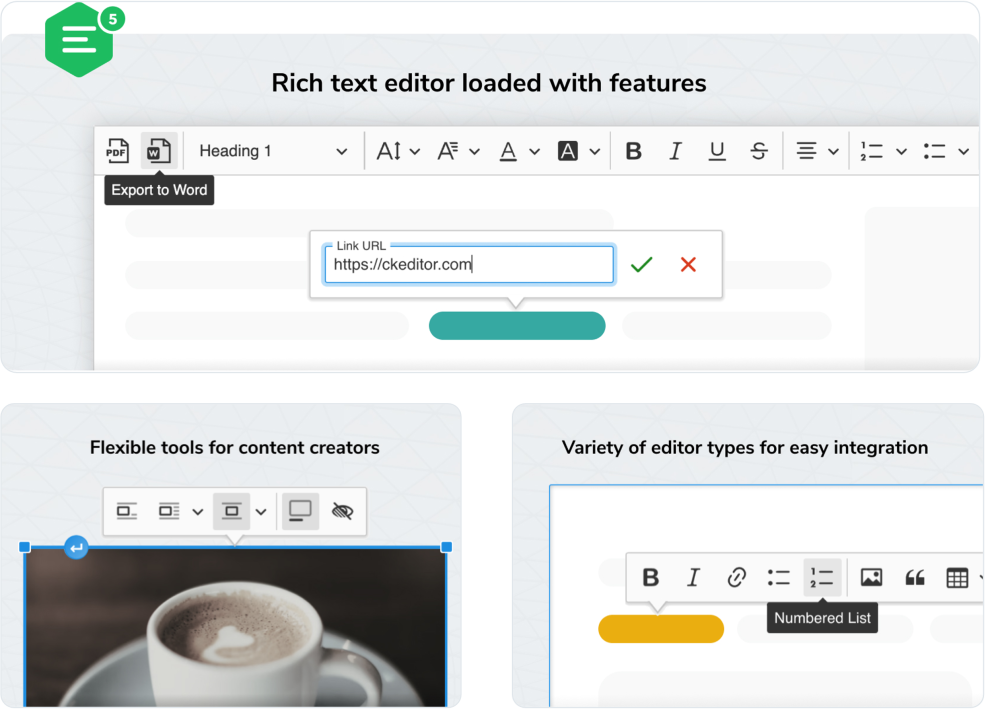
CKEditor 5
CKEditor 4 for Drupal reached its end of life alongside Drupal 9, so Drupal moved to CKEditor 5 in version 10. On the frontend, it’s a greatly refined content editing experience. For instance, you can now edit links and images in place versus having to open additional dialog boxes.

Another CKEditor 5 update we’re excited about is improvements to copy-pasting from Word Documents or Google Docs into the content editor. It removes markup copy-pasted from those programs. With Drupal 10.1, CKEditor added more improvements, including autoformatting, which lets you use shortcodes to quickly format content.
For an extra fee, you can access CKEditor 5 Premium Features, a contributed project with real-time collaborative editing and commenting features available, as well as Word and PDF exports. Take it out for a spin with a 30-day free trial.
Easier theme customization
Drupal themes aren’t often created from scratch; instead, they’re built atop base themes. Drupal 10 introduced Starterkits that let frontend developers copy a base theme for use as a starting point for building a new theme rather than extending the base theme at runtime.
The new Single Directory Components experimental modules bundle template, style, and JavaScript files together for components. They also make Twig template debugging and render caching settings available on an easy-to-use admin page. Finally, Twig filters were added to simplify markup manipulation in field templates.
Decoupled navigation
Drupal 10.1 made managing navigation between content elements in a decoupled scenario easier. New dedicated endpoints using the Linkset standard to enable JavaScript frontends to consume configurable menus from Drupal. Now, frontend developers don’t need to hard-code navigation, meaning even non-developers can manage application menus without writing any code. Drupal 10.2 improved menu creation further by enabling users to add child menu items directly and more easily.

Flexible block and content management
Creating consistent content models is easier in Drupal 10.2 with the revamped user interface for reusing existing fields and making field creation easier by combining several settings forms into one. The content editing experience is streamlined with text fields that can enforce specific text formats. Additionally, a unified entity revision editing experience makes it easier to manage prior versions of content whether it’s in content blocks, nodes, or other entity types.
Speaking of blocks, from Drupal 10.1, you can create custom blocks directly in the Structure section of the admin interface and, from 10.2, show/hide blocks on pages based on response status (success, access denied, or not found). Revisions to block content can be easily reviewed and rolled back (if necessary), thanks to more granular permissions.
Drupal 10.2 introduces filename sanitization and transliteration settings out of the box for file uploads. This includes whitespace replacement and lowercasing options. Media entities also receive support for revision editing, and the default image styles installed by Drupal core now use WebP, reducing image sizes by 25–34%.
Enhanced page loading
The user experience is improved with better page loading capabilities. BigPipe reduces page load times by populating the main content of a page first while auxiliary content, like sidebars, is still being generated. It also now supports interface previews for delayed content, which reduces page reflows and streamlines the user experience. Additional features available in Drupal 10.2 make the initial page load faster, including the ability to lazy load responsive images and configure oEmbed content to be lazy loaded.
Streamlined core
To focus Drupal 10 on the core experience, as well as to allow the community to more freely improve some modules and themes, the following components were moved from Drupal Core to contributed projects. They’re still available but are maintained separately.
Modules Moved | Themes Moved |
Aggregator | Bartik |
CKEditor 4 | Classy |
Color | Seven |
HAL | Stable |
Quickedit | |
RDF |
Continuously improved developer experience
Updates to Drupal 10 make developers’ lives easier as well. Notable changes include:
- The introduction of a Deprecation Helper that helps developers write code compatible with multiple major Drupal versions.
- Drupal 10.2 has PHP Fiber support in the BigPipe module and the Renderer, which is useful for developing faster page generation with asynchronous operations. The API of configuration forms is directly compatible with configuration validation to make it easier to write consistently validated forms. Native PHP attributes were also adopted for plugin annotations while keeping Doctrine annotation support.
These small improvements make development easier in Drupal, while Drupal 11 will be used to clean out old practices.
Upgrading to Drupal 10.2
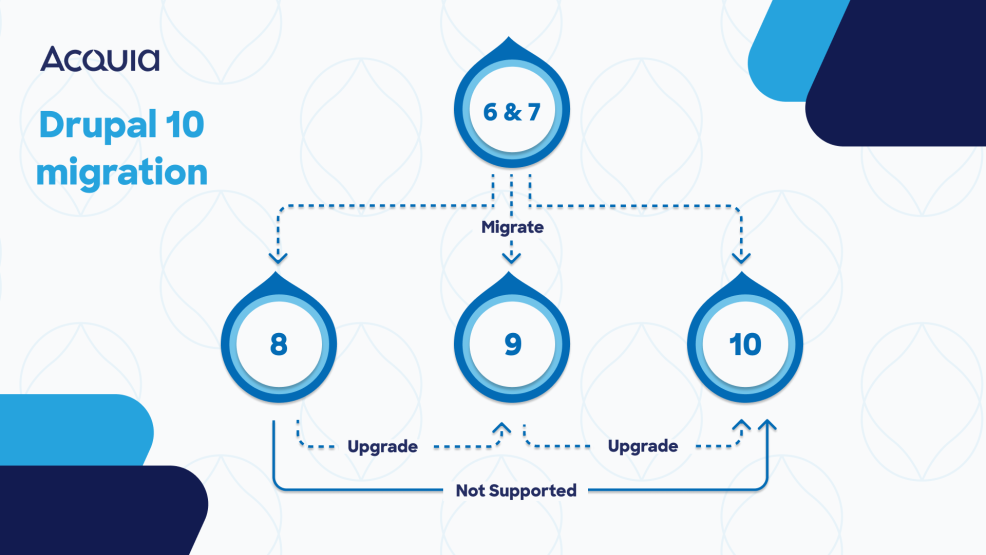
For those of you installing Drupal 10.2 for the first time, you're golden; for others, the new release may require a site migration or an upgrade. Below are tips and tools to help. First, here’s a diagram of your migration or upgrade path based on where you’re starting from.

So, if you're upgrading from:
- Drupal 7, you’ll need a full site migration to Drupal 10.2. Acquia open sourced the Acquia Migrate Accelerate tool to migrate from Drupal 7, which greatly simplifies your process. Now anyone can use it locally to speed up their migration significantly. View additional Drupal 7 end of life information on Acquia’s Developer Portal.
- Drupal 8, remember that this version reached its end of life on November 2, 2021. Because of how the major upgrade paths are built, there’s no direct upgrade path to Drupal 10.2. You’ll need to first upgrade to Drupal 9, then follow the steps in the next section. View additional Drupal 8 end of life information on Acquia’s Developer Portal.
- Drupal 9 reached its end of life on November 1, 2023, so Drupal 9 users are strongly encouraged to update to Drupal 10 as soon as possible. For more information on Drupal 9 end of life, check out Acquia’s Developer Portal. Fortunately, the process is straightforward:
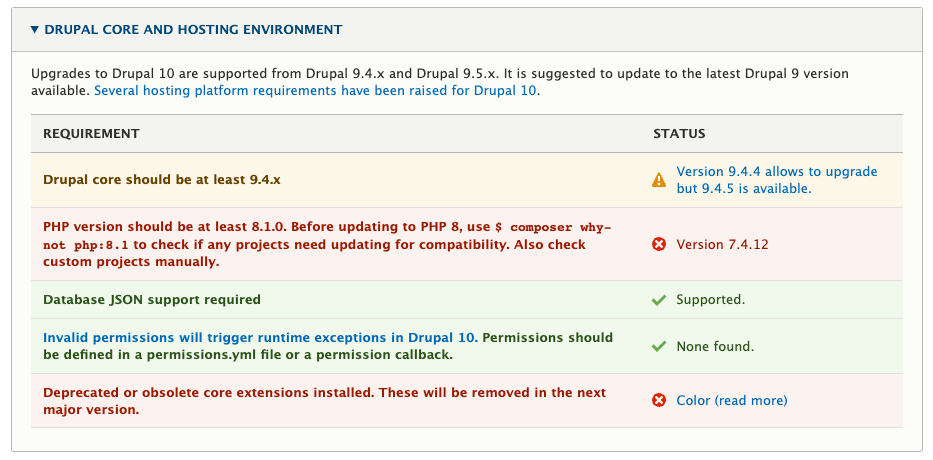
- Step 1: Install the Upgrade Status Module and enable it. It’ll run an environment readiness check that will note everything you need to do before moving to Drupal 10 and give you a checklist directly in the UI.
- Step 2: Follow the upgrade instructions and update your modules as needed. For your custom code, run Drupal Rector to automatically fix most incompatibilities. For identified issues that can’t be addressed automatically, follow the documentation to fix them manually.
- Step 3: Finally, update Drupal core to Drupal 10.

Acquia and Drupal 10.2: The perfect match
Acquia is the world’s foremost contributor to Drupal, and we’re here to help make your solution work as smoothly as possible. Whether you’re a Drupal noob or a seasoned veteran, Acquia’s got you covered. Learn more about the Acquia and Drupal 10.2 dynamic duo in the Ultimate Guide to Drupal 10.



