Headless and Hybrid Drupal 101
What's Covered?
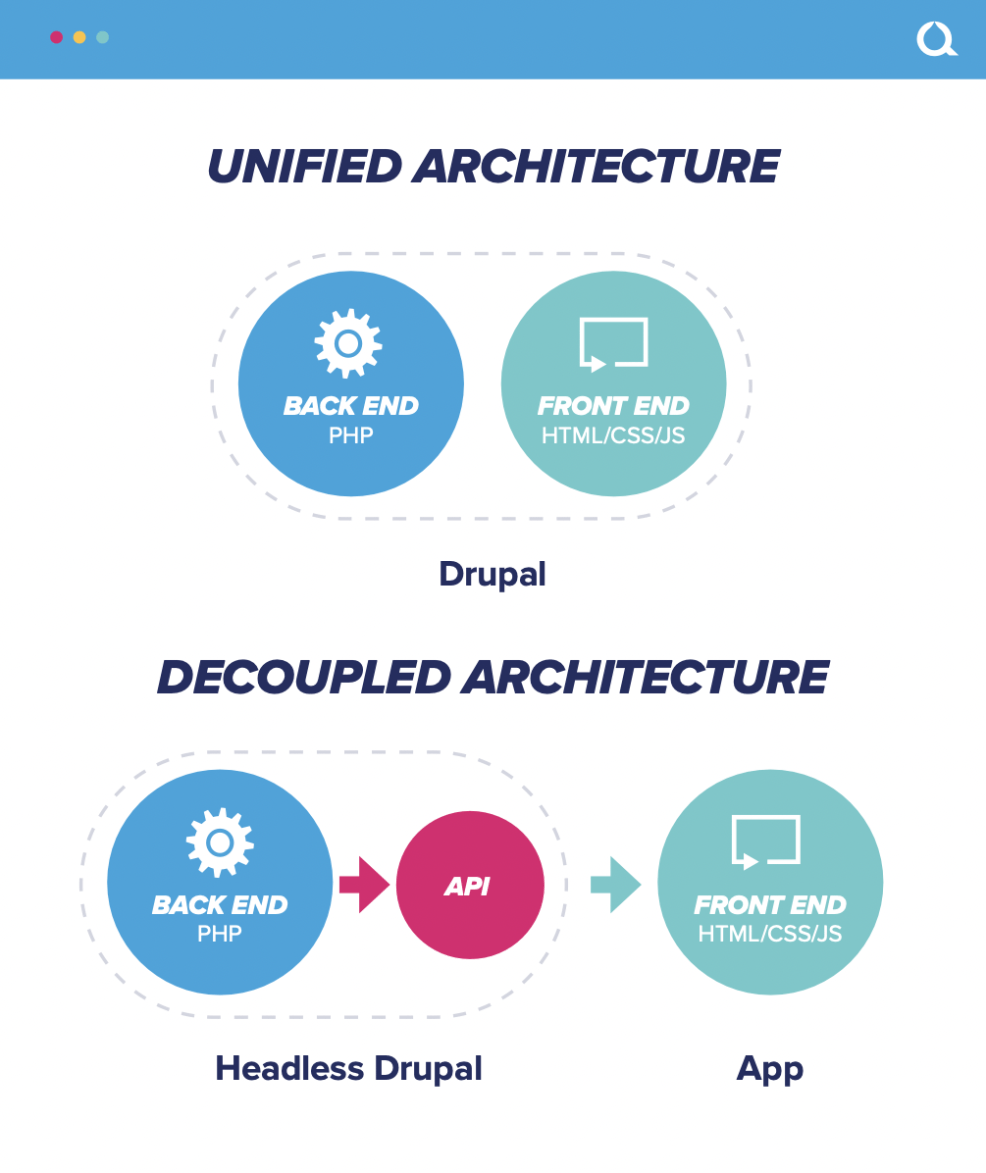
- The pros and cons of unified and decoupled CMS
- The difference between headless and decoupled
- How to decide on a CMS approach for your organization
In the web development world, few trends have spread more rapidly than headless content management systems (CMS) and decoupled applications. Clearly, it’s an evolution beyond the traditional approach, where the presentation layer was tightly coupled within the CMS on the back end. But having more options also drives a need to better understand how each works so you can choose the approach that best aligns with your goals.

In this e-book, we explain how a decoupled architecture works, when you should consider decoupling, and how both marketers and developers can leverage headless Drupal to deliver ambitious digital experiences. We’ll also cover how Drupal can provide advanced “hybrid headless” capabilities that are difficult to find in other systems.